Here's a quick tip for you:
When you use SharePoint Online's modern 'Document Viewer' web-part, you'll notice that regardless of window size the height of the viewer is unusually 'short'.You won't even get a full view of a single page in most cases!
We can easily remedy this with only the tiniest bit of effort!

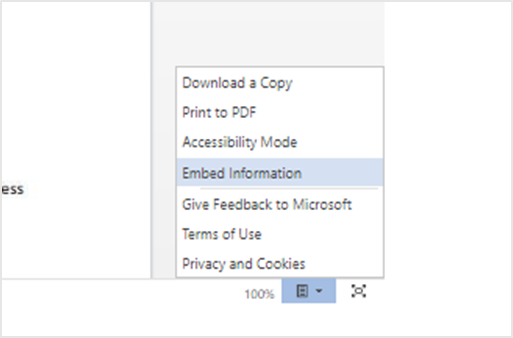
Then, click on 'Embed Information'.


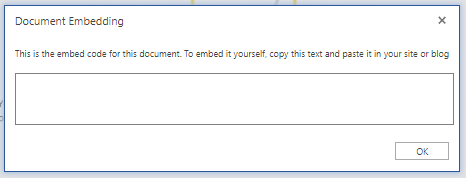
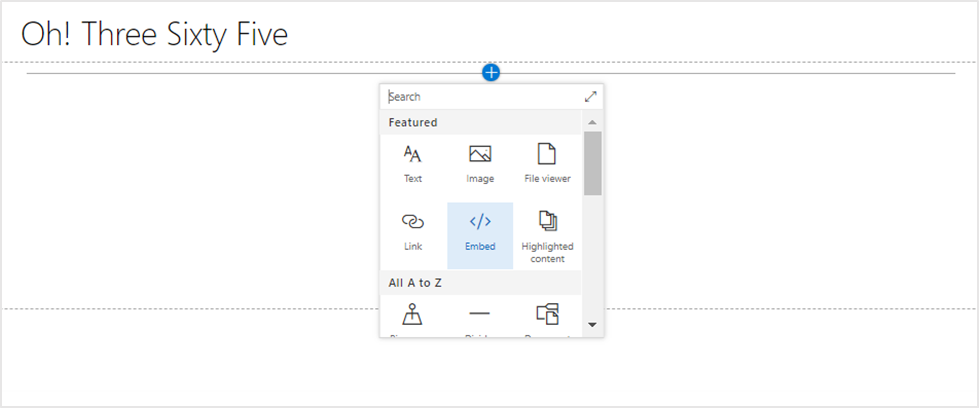
Its sacrifice will not be in vain, however, since we will be taking the handy little embed code it gave us to use in a new Embed web part.

Paste the embed code into the Embed web part settings pane.

As you can see highlighted above, we're going to change the embed code's default height value (which for me was a measly 677 pixels).
I chose a more suitable value of '1120px', but you are welcome to toy around with it until it displays your document just right.
In the end, you'll be welcomed with a much more useful display of your document!

